Vuejs Dynamic Slot Content
You can pass components through props or a globally available method and render them with insde the modal. For “global modals” this is the way to go, and the modal system I made for my previous project worked like that. Another really cool feature of VueJS is Dynamic Components. What are dynamic components you ask? Well, let’s say you have a main component and you would like to dynamically load other components into the main template by clicking a button or some other means. This is what can be accomplished with dynamic components. I have to create multiple tabs having dynamic content. There will be one parent component to handle switching between tabs and master data for tabs. This parent-child component system is to be used as a generic component which accepts a list about tabs and renders tabs as per the list. I can use this parent component in my root component where tabs list information is available and also the.

# component
Props:
is-string Component
Usage:
A 'meta component' for rendering dynamic components. The actual component to render is determined by the
isprop. Anisprop as a string could be either an HTML tag name or a Component name.Example:
See also:Dynamic Components
# transition
Props:
name-stringUsed to automatically generate transition CSS class names. e.g.name: 'fade'will auto expand to.fade-enter,.fade-enter-active, etc.appear-boolean, Whether to apply transition on initial render. Defaults tofalse.persisted-boolean. If true, indicates this is a transition that doesn't actually insert/remove the element, but toggles the show / hidden status instead. The transition hooks are injected, but will be skipped by the renderer. Instead, a custom directive can control the transition by calling the injected hooks (e.g.v-show).css-boolean. Whether to apply CSS transition classes. Defaults totrue. If set tofalse, will only trigger JavaScript hooks registered via component events.type-string. Specifies the type of transition events to wait for to determine transition end timing. Available values are'transition'and'animation'. By default, it will automatically detect the type that has a longer duration.mode-stringControls the timing sequence of leaving/entering transitions. Available modes are'out-in'and'in-out'; defaults to simultaneous.duration-number {enter: number,leave: number }. Specifies the duration of transition. By default, Vue waits for the firsttransitionendoranimationendevent on the root transition element.enter-from-class-stringleave-from-class-stringappear-class-stringenter-to-class-stringleave-to-class-stringappear-to-class-stringenter-active-class-stringleave-active-class-stringappear-active-class-string
Events:
before-enterbefore-leaveenterleaveappearafter-enterafter-leaveafter-appearenter-cancelledleave-cancelled(v-showonly)appear-cancelled
Usage:
<transition>serve as transition effects for single element/component. The<transition>only applies the transition behavior to the wrapped content inside; it doesn't render an extra DOM element, or show up in the inspected component hierarchy.See also:Enter & Leave Transitions
# transition-group
Props:
tag-string, if not defined, renders without a root element.move-class- overwrite CSS class applied during moving transition.- exposes the same props as
<transition>exceptmode.
Events:
- exposes the same events as
<transition>.
- exposes the same events as
Usage:
<transition-group>provides transition effects for multiple elements/components. By default it doesn't render a wrapper DOM element, but one can be defined via thetagattribute.Note that every child in a
<transition-group>must be uniquely keyed for the animations to work properly.<transition-group>supports moving transitions via CSS transform. When a child's position on screen has changed after an update, it will get applied a moving CSS class (auto generated from thenameattribute or configured with themove-classattribute). If the CSStransformproperty is 'transition-able' when the moving class is applied, the element will be smoothly animated to its destination using the FLIP technique(opens new window).See also:List Transitions
# keep-alive
Props:
include-string RegExp Array. Only components with matching names will be cached.exclude-string RegExp Array. Any component with a matching name will not be cached.max-number string. The maximum number of component instances to cache.
Usage:
When wrapped around a dynamic component,
<keep-alive>caches the inactive component instances without destroying them. Similar to<transition>,<keep-alive>is an abstract component: it doesn't render a DOM element itself, and doesn't show up in the component parent chain.When a component is toggled inside
<keep-alive>, itsactivatedanddeactivatedlifecycle hooks will be invoked accordingly.Primarily used to preserve component state or avoid re-rendering.
Note,
<keep-alive>is designed for the case where it has one direct child component that is being toggled. It does not work if you havev-forinside it. When there are multiple conditional children, as above,<keep-alive>requires that only one child is rendered at a time.includeandexcludeThe
includeandexcludeprops allow components to be conditionally cached. Both props can be a comma-delimited string, a RegExp or an Array:The match is first checked on the component's own
nameoption, then its local registration name (the key in the parent'scomponentsoption) if thenameoption is not available. Anonymous components cannot be matched against.maxThe maximum number of component instances to cache. Once this number is reached, the cached component instance that was least recently accessed will be destroyed before creating a new instance.
WARNING
<keep-alive>does not work with functional components because they do not have instances to be cached.See also:Dynamic Components - keep-alive
# slot
Props:
name-string, Used for named slot.
Usage:
<slot>serve as content distribution outlets in component templates.<slot>itself will be replaced.For detailed usage, see the guide section linked below.
See also:Content Distribution with Slots
# teleport
Props:
to-string. Required prop, has to be a valid query selector, or an HTMLElement (if used in a browser environment). Specifies a target element where<teleport>content will be moved
disabled-boolean. This optional prop can be used to disable the<teleport>'s functionality, which means that its slot content will not be moved anywhere and instead be rendered where you specified the<teleport>in the surrounding parent component.
Notice that this will move the actual DOM nodes instead of being destroyed and recreated, and it will keep any component instances alive as well. All stateful HTML elements (i.e. a playing video) will keep their state.
See also:Teleport component
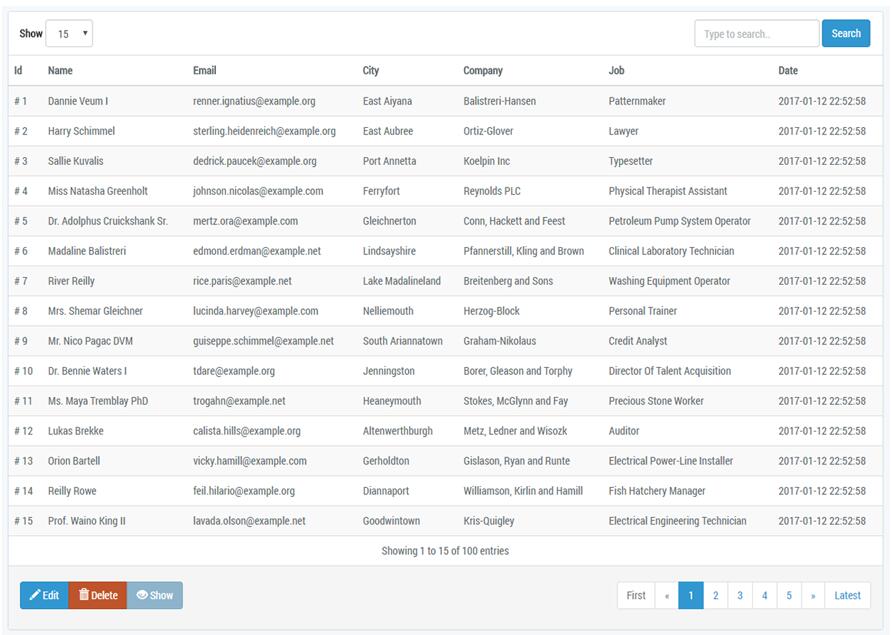
vue-table-dynamic
A dynamic table with sorting, filtering, editing, pagination, multiple select, etc.
vue-table-dynamic is a vue component of dynamic table. It's designed to respond to data changes in real time, and oriented to the runtime.
Features
- Multiple Select
- Search
- Sort
- Filter
- Pagination
- Edit
- Border
- Stripe
- Highlight
- Column Width
- Configure Header
- Fixed Header
Install
Usage
Import
Registration
Global registration
Local registration
Basic Table
Basic table usage
Border
Bordered table usage
border:truewith borderborder:falsewithout border
Stripe
Striped rows
stripe:truestripedstripe:falseunstriped
Highlight
Highlighted rows/columns/cells
highlight:{row?:Array<number>; column?:Array<number>; cell?:Array<[number,number]>;}configure highlighted rows, columns, cells. such as:{row: [1], column: [1], cell: [[-1, -1]]}if negative, the position from the end of the array.highlightedColor:stringconfigure highlighted colors
Multiple Select
Select multiple rows
showCheck:booleanshow checkbox of rowsgetCheckedRowDatas:functionget data for all currently selected rowssetAllRowChecked:function(selected:boolean)toggle all selectionselect:eventcurrently selected/unselected rows
Search
Filter rows by keyword
Vuejs Dynamic Slot Content Guide
enableSearch:booleanenable/disable searchingsearch:function(value:string)manual row filtering
Sort
Sort rows based on specified column data
sort:Array<number>array members are sortable column indexes. such as:[0, 1]
Filter
Filter rows based on specified column data and rule
filter:Array<{column:number; content:Array<{text:string; value:string number;}>; method:function;}>specify filterable columns and rules. such as:[{column: 0, content: [{text: '> 2', value: 2}], method: (value, cell) => { return cell.data > value }}]filter[].column:column indexfilter[].content:filter itemsfilter[].method:filter rule.
Pagination
Table with pagination
pagination:booleanenable/disable paginationpageSize?:numberrow count of each page. default:10pageSizes?:Array<number>options of row count per page. default:[10, 20, 50, 100]
Edit
Editable table
Support specifying rows/columns/cells for editing
edit:{row?:Array<number>; column?:Array<number>; cell?:Array<[number,number]>;}configure editable rows, columns, cells. such as:{row: [1], column: [1], cell: [[-1, -1]]}. if negative, the position from the end of the array.getData:function()table data changed after editing, get the latest data by this method.cell-change:eventcell data changed eventedit:{row: 'all'}all cells can be edited- if
headeris'row', the first row is not editable
Column width
Configure column width
columnWidth:Array<{column:number; width:number string;}>such as:[{column: 0, width: 60}, {column: 3, width: '15%'}]columnWidth[].columnindex of columncolumnWidth[].widthwidth of column. number for pixel value, string for percentage
Header Configure
header:rowthe first row is headerheader:columnthe first column is headerheader:'no header
Fixed Header
Fix header by configure the height of table
height:numbertable height- when the value of
headeris not'row', the first row is a normal row, will not fixed
API

Attributes
paramsis the object that need to be passed to the componentprops- the following items are all child properties of the
paramsobject datais required attribute, others are optional
| name | description | type | optional value | default value |
|---|---|---|---|---|
data | source data | Array<[number, ..., number]> | - | [] |
header | configure header | string | row: the first row is header; column: the first column is header; ': no header | ' |
border | table with border | boolean | true/false | false |
stripe | striped table | boolean | true/false | false |
highlight | configure highlighted rows, columns, cells. such as: {row: [1], column: [1], cell: [[-1, -1]]}. if negative, the position from the end of the array. | {row?:Array<>; column?:Array<>; cell?:Array<>;} | - | {} |
highlightedColor | highlighted colors | string | - | #EBEBEF |
showCheck | show checkbox of rows. Only when the header is 'row', the first cell of the first row is the checkbox of all rows. Otherwise, the first cell is the checkbox of the first row | boolean | true/false | false |
enableSearch | enable/disable searching, filter rows by keyword | boolean | true/false | false |
minWidth | min width of table | number | - | 300 |
maxWidth | max width of table | number | - | 1000 |
height | table height. fix header by configure the height of table | number | - | - |
rowHeight | row height | number | >= 24 | 30 |
columnWidth | Configure column width | Array<{column:number; width:number/string;}> | - | - |
sort | sort rows based on specified column data | Array<number> | - | - |
filter | filter rows based on specified column data and rule. column: index; content: filter items; method filter rule. | Array<{column, content, method}> | - | - |
edit | specifying rows/columns/cells for editing. table data changed after editing, get the latest data by getData method | {row?:Array<>; column?:Array<>; cell?:Array<>;} | - | - |
pagination | table with pagination | boolean | true/false | false |
pageSize | row count of each page | number | - | 10 |
pageSizes | options of row count per page | Array<number> | - | [10, 20, 50, 100] |
Methods
| method name | description | parameters | return |
|---|---|---|---|
getData | table data changed after editing, get the latest data by this method | - | Array<[number, ..., number]> |
getCheckedRowDatas | get data for all currently selected rows | includeWhenHeaderInfirstRow: boolean include header row when the first row is header,default is false | Array<[number, ..., number]> |
getRowData | get row data by index | rowIndex:number index;isCurrent: boolean is the index sorted,default is false | Array<number> |
search | manual row filtering | searchValue:string keyword | - |
clearSearch | clear searching, show all rows | - | - |
Events
Vuejs Dynamic Slot Content Tutorial
| event name | description | parameters |
|---|---|---|
select | event when selecting a row | checked: boolean; index: number; data: Array<stringnumber> |
select-all | event when clicking the checkbox in table header | isCheckedAll: boolean |
row-click | event when clicking a row | index:number; data:Array<stringnumber> |
cell-click | event when clicking a cell | rowIndex:number; columnIndex:number; data:stringnumber |
cell-change | event when edting a cell | rowIndex:number; columnIndex:number; data:stringnumber |
sort-change | event when sorting | index: number; value: string |